【作品集】2022年以前的前端專案概覽
大學專題-LINE BOT旅遊踩點服務
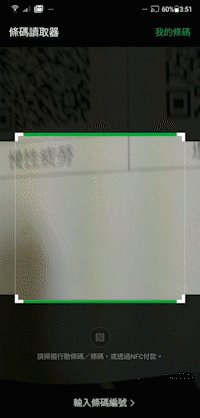
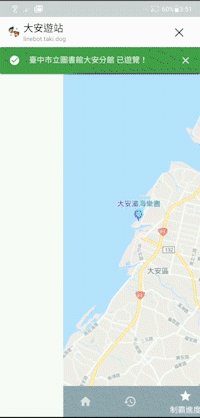
-整合LINE的liff內嵌網頁服務框架,打造的旅遊踩點服務。使用LINE掃描景點當地的販賣機所販賣的禮品Qrcode,除了抽籤小遊戲,也會以LINE的個人資訊登錄去過的景點,收集徽章與當地店家互動。
 |
 |
|---|
使用技術
-
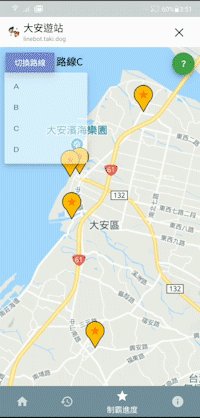
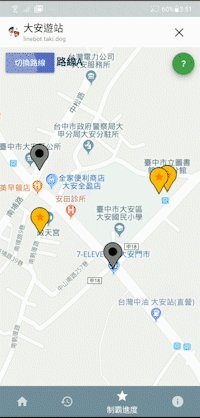
所使用框架為vue 2,主要能夠向後端以axios請求遊覽紀錄和登錄遊覽、遊戲狀態,並操作google map動畫和根據遊覽紀錄放置圖標。
-
根據google map提供的api文件,還能在網頁上提供自訂義的導航路線圖。
-
除了基礎的methods和mounted,也活用了vue的watch監聽路由跳轉狀態來給予不同的跳轉動畫。
-
所使用的vue UI框架為muse ui。

大學專題-LINE BOT旅遊實境遊戲
延續2019的導遊系統,以景點的Qrcode解析、地圖導遊等特點,開發出一個以AR擴增實境、手機內製陀螺儀遊玩為亮點的文字冒險實境導遊遊戲。

使用技術
-
將vue 2應用於文字遊戲的開發,能夠從liff內嵌網頁呼叫相機和陀螺儀,也嘗試過景點辨識增加遊戲辨識。
-
遊戲有更多狀態需要紀錄,還有故事劇情、推進進度等,結構龐大。
-
因應龐大的遊戲企劃與團隊溝通需要,初學git並管理程式碼。
-
使用了refs,可以在父組件向子組件呼叫內部的method。
-
開發困難,由於LINE的內置網頁框架限制許多。
學校競賽宣傳網頁開發
學校舉辦的比賽-高科盃全國商業智慧競賽,委託我們實驗室進行設計與管理,有別於使用CSS縮放、排列元素來製作手機版,我們設計了兩種獨立頁面,能根據裝置切換版面。

使用技術
-
為統一程式碼風格,在vue cli有簡單的方式能引入ESLint,目前編寫已經有了不帶分號、空行不超過兩行、template內縮排與換行限制等習慣。
-
有別於大學專題的特殊版面,一般網頁更需要v-for、v-show等方法應用,以及學習更多的CSS排版技巧。
-
轉移到了vue3,但還是使用OptionAPI。
-
因應vue 3,改用了更新較為頻繁的Element plus。
產學專案-守護神車禍保險網頁
這是碩專班學生的新創,委託我們實驗室進行設計,除了公司的宣傳版面設計,也製作了車禍發生的處置引導教科書,能夠一步步引導肇事者完成車禍紀錄及保險處理,還有可管理的消息告示。

使用技術
-
使用了vuex來管理瀏覽狀態,還有登入狀態,也一併學習了vue3版本的vuex生命週期和api(state,commit,action…etc)

-
改用了vue3新提供的composition api,能夠解決OptionAPI讓程式碼邏輯順序混亂的問題,同時此專案也以其優勢,將可複用的程式區塊獨立出去給其他頁面使用,大大強化了可讀性和易維護性。

-
引入了SCSS,變數功能(儘管CSS本身就有)還有更加簡潔的寫法等,融合程式概念(迴圈、模塊化)等特性,簡化了CSS區塊。
-
對於CSS的操作更加靈活,其中一個可複用程式區塊能夠檢測按鈕內的文字是否超出寬度,如果有,就會加上一個跑馬燈動畫。

-
除此之外也使用了更多的element plus的組件和API。
-
為了與甲方溝通,學習使用figma製作簡單的網頁原型設計來提出自己的想法與設計,除了本專案,後續的碩士研究中,也使用了這個來進行設計,應用在研究計畫及論文中。

特殊需求與解決
在此專案有消息佈告的需求,同時也有極度大量的文章在教科書中,在研究和討論後使用了markdown解析器的方式,使編寫文章、觀看文章時能夠解析markdown格式並轉換為html tag和對應的css設定,如此一來在文章編輯器上就不用使用太過複雜的第三方編輯器。

碩士研究-空中簽名驗證系統
我的研究主要關於使用手指在空中書寫的動作,能夠捕捉到手指描繪出的簽名,開發了使用mediapipe來捕捉手部骨架並能夠以canvas呈現簽名的網頁。

使用技術
- 第一次接觸canvas,能夠使用mediapipe檢測出的骨架座標來進行繪圖,以及以手勢操作描繪出的簽名。
- 對於css有更多的想法可以實現(漸層動畫、背景進度動畫)
- 對於較為不熟悉的後端在這個專案也略有涉獵,主要是需要將離線的python簽名驗證程序移植到flask上。
其他專案
| logo設計 | banner設計 |
|---|---|
 |
 |
| 影片剪輯、動畫製作 | 影片剪輯、動畫製作接案 |
 |
 |